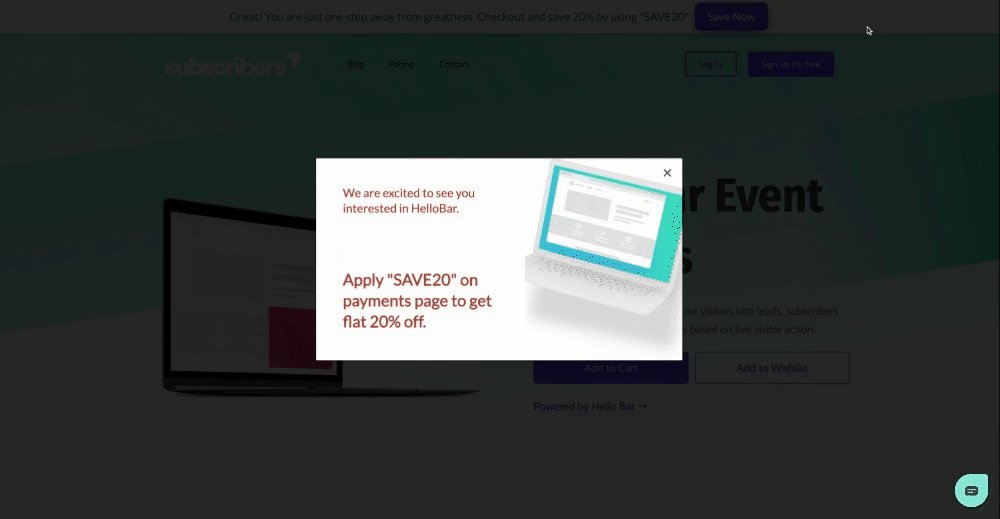
Now you can trigger a popup or a bar on specific user action events. This will allow you to incentivize your visitors to turn into customers and provide a much more personalized context.
Here's how!
Navigate to your popup settings, you can access this either when you create a new popup or edit an existing one under "Manage"> hover your mouse at the gear icon and select "Edit".

- Select custom triggered event as the view condition of the popup. And then enter the name of the event, and we will display a code that needs to be fired whenever that event occurs on your website.
Here it is in action.

window.hellobar.trigger.event('added_to_cart'); is an example of Add to Cart action on any site. This event needs to be triggered whenever someone clicks on add to cart button on a product page.
This is what the button would look like.
<button onclick="window.hellobar.trigger.event('added_to_cart');">Add to Cart</button>
Checkout the demo at https://subscribers.com/demo-hb-event-trigger

Reach out to our team at support@hellobar.com if you have any questions.
